Power BI 100% stacked bar chart is used to display relative percentage of multiple data series in stacked bars, where the total (cumulative) of each stacked bar always equals 100%.
This chart is particularly useful when you want to compare the proportional contributions of subcategories within each category, while emphasizing the cumulative impact of the entire category.
Let’s start with an example
Step-1: Download Sample data : SuperStoreUS-2015.xlxs
Step-2:Add 100% Stacked bar chart into Power BI Report page.
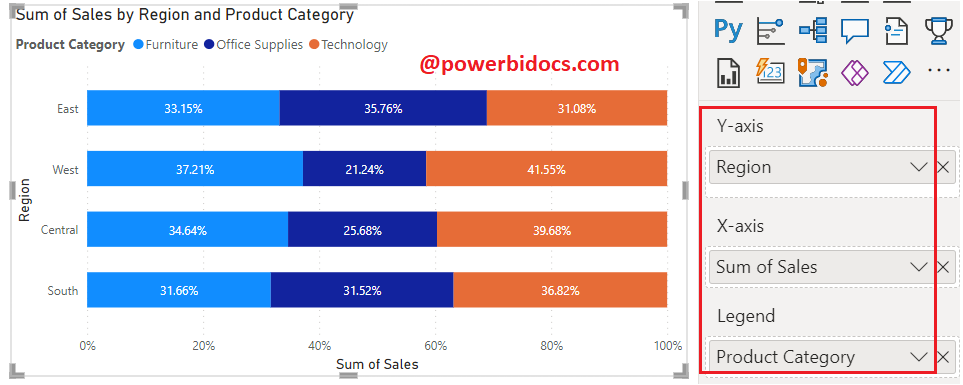
Step-3: Now, drag the relevant columns to the Fields section as shown in the image below for your reference.
- Y-axis: ‘Region’
- Legend: ‘Product Category’
- X-axis: ‘Sales’

100% stacked bar chart PBI 2023
How to formatting 100% Stacked bar chart?
Select the chart > Click on “Format your visual tab”> From there, you can manage the properties listed below:
Visual Tab:
X-axis : Mange the X-axis Value font size, color & Title etc.
Y-axis: Mange the Y-axis Value font size, color and Title.
Legend: Specified the Legend Text color, font size, Position & Title.
Bars: Change the color of chart & maintain the spacing between columns.
Data Labels: Enable the data labels on chart, manage the display unit of labels
General Tab:
Properties: In this section you can manage the chart height, width, horizontal & vertical position.
Title: Under general tab you can see the title section> Here you can set the below properties-
-
- Title- Specified the title for chart, & manage the font size, color, background for chart.
- Subtitle- Specified the subtitle for chart, & manage the font size, color, background for chart.
- Divider- Enable the line between Title & chart.
- Spacing- Manage the space between title, Subtitle & chart area.
Key features of a 100% Stacked Bar Chart in Power BI include:
- 100% Representation: Each bar on the chart represents a specific category, and the segments within the bar represent the subcategories. The segments collectively add up to 100% for each category.
- Relative Proportions: This chart type allows you to understand the relative contribution of subcategories to the whole within each category. It highlights how the distribution changes across categories.
- Normalized View: Since each bar represents 100%, the chart provides a normalized view that makes it easier to compare proportions.
- Color Coding: Different subcategories are typically assigned distinct colors to facilitate differentiation.
- Legend: The legend identifies the subcategories and their corresponding colors.
- Tooltip: Hovering over a segment provides detailed information about the percentage it represents.
Hope you enjoyed the post. Your valuable feedback, question, or comments about this post are always welcome or you can leave us message on our contact form , we will revert to you asap.
Recommended Post:
